ChowNow Menu Editor
How might we help menu specialists and restaurant operators create and edit items more easily and efficiently using the menu editor?
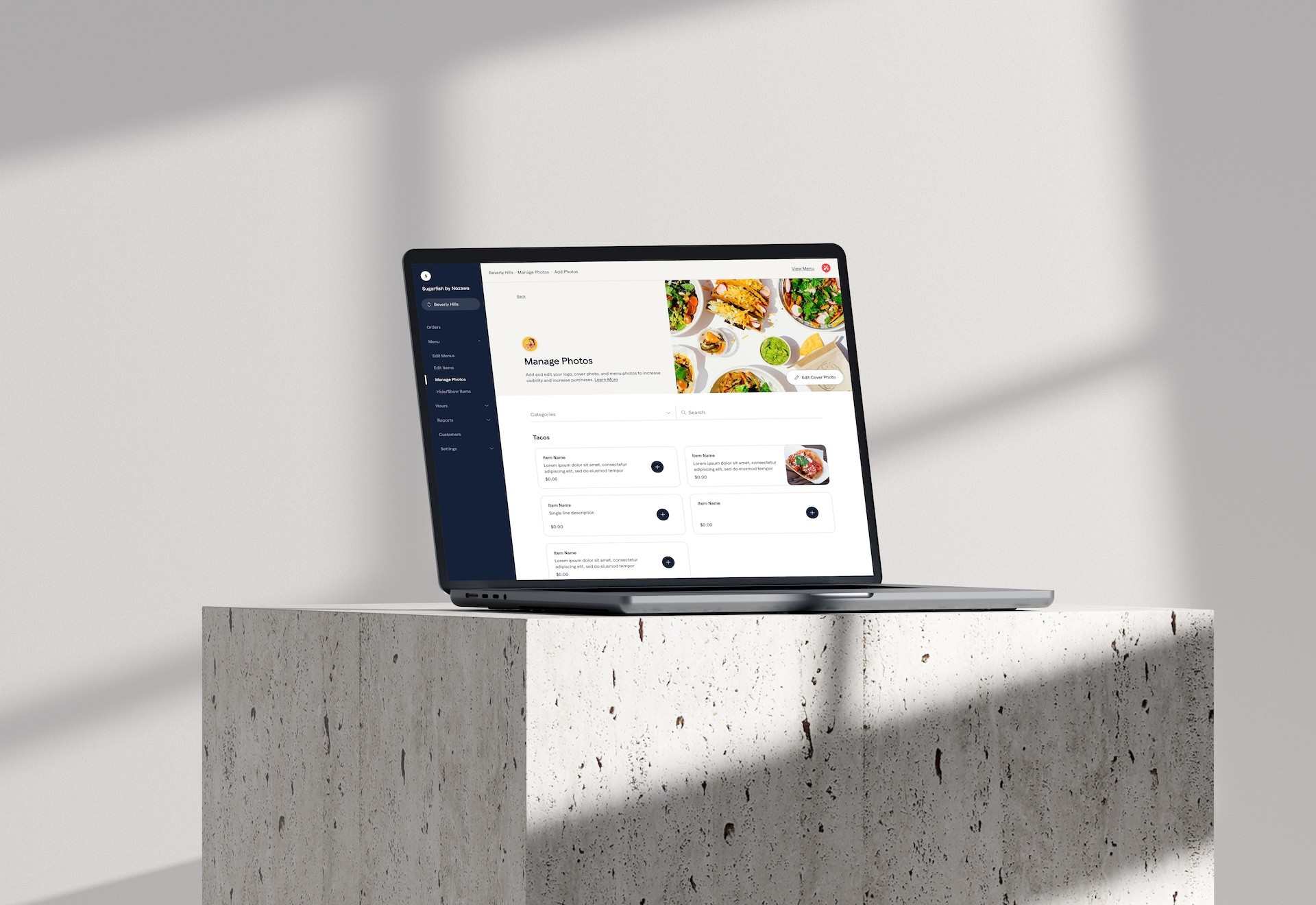
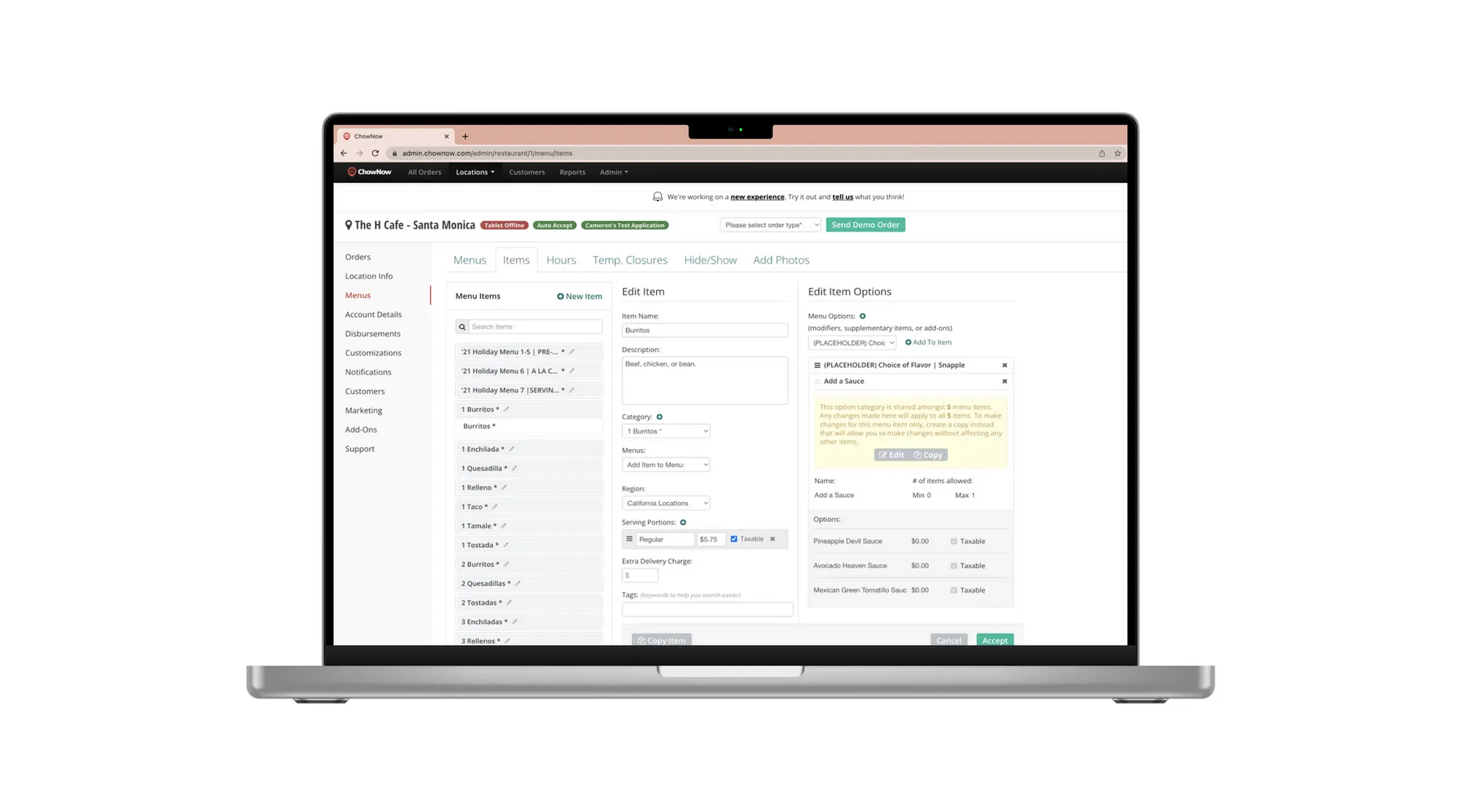
Menu editors are dashboards that restaurant operators use to manage their digital storefronts. Menus come in wide varieties that allow diners to create their own customizations, which can become very complicated to set up for operators and menu specialists. We had an existing menu editor dashboard but it hadn’t been updated for almost a decade, and it fared poorly with our restaurant partners and menu specialists. Most restaurant partners preferred to reach out to their restaurant success managers whenever they needed changes.
I collaborated with a UX researcher / designer to gather research, conduct a competitive audit, and design workflows.
Deliverables
UX / UI design
Competitive audit
UX audit
Team
Product Designer / me
Researcher / Designer
Engineers
Timeline
3 months (2021)
User Problem
Restaurant operators find it challenging to quickly update their menus using the menu editor dashboard, often opting to rely on ChowNow’s menu editor team for support. How might we simplify the menu editing process to empower operators, who are often time-poor and not very tech-savvy, to make updates independently and efficiently?
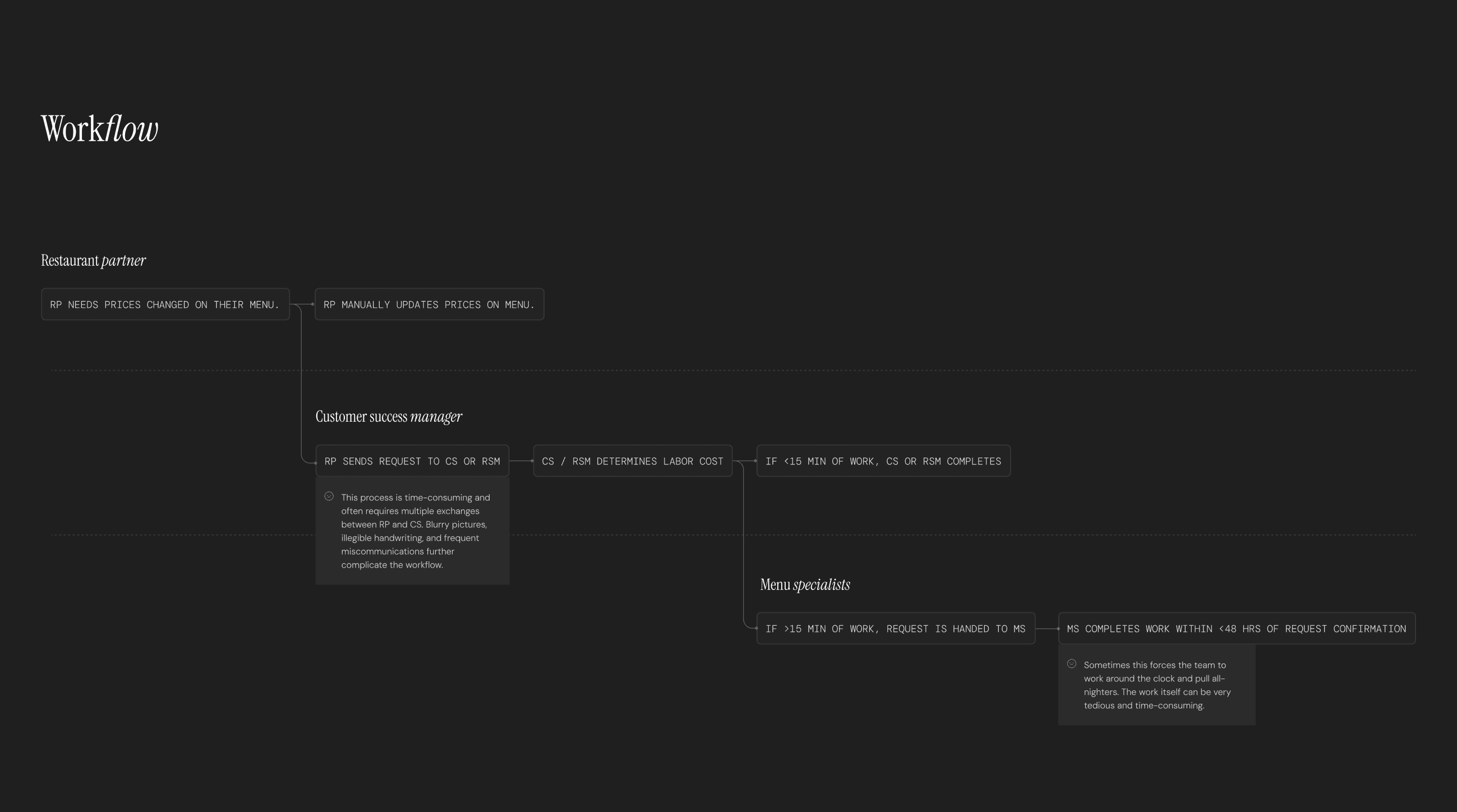
Existing workflow
These managers would pass the desired changes onto the menu specialists, who often needed to be very fast and efficient to meet restaurants’ desired turnarounds — even to the point of many of them working overnight. As a result, the current process of menu editing was not sustainable and scalable. We urgently needed to streamline the menu editing process for menu specialists and make it easier for time-poor restaurant managers to learn if they needed faster turnaround.
Goal
We aimed to increase efficiencies primarily for menu specialists who used the experience the most, with the longer-term goal of making the dashboard easier for restaurant partners to use themselves if they desired.
Pain Points
Efficiency
Ease of navigation
Scalability
More context
We started out by talking to menu specialists, RSMs, and restaurant partners to get a sense of their key pain points.
Users' biggest gripe was the lack of efficient workflows, especially when it came to editing prices. Restaurants are asking them in increasing numbers to edit menu prices within days to accommodate rising COGs. Sometimes these menus can go up to 500 items and more, so this is extremely tedious and time consuming. So finding ways to create more efficiency and accuracy were priority.
Oftentimes, restaurant partners called us for help with the editor and it had to be easy for us to walk them through it, and we found that many of them had trouble finding things on our and our competitors’ dashboards– so clear and simple navigation was key.
Complex as they are, menus can get more complex over time as partners juggle more menus, specials, items, and so forth– so it has to be simplified, yet scalable.
Key insight
Menus become more complex over time as partners juggle more menus, specials, and items— so the layout must be simple, yet scalable.
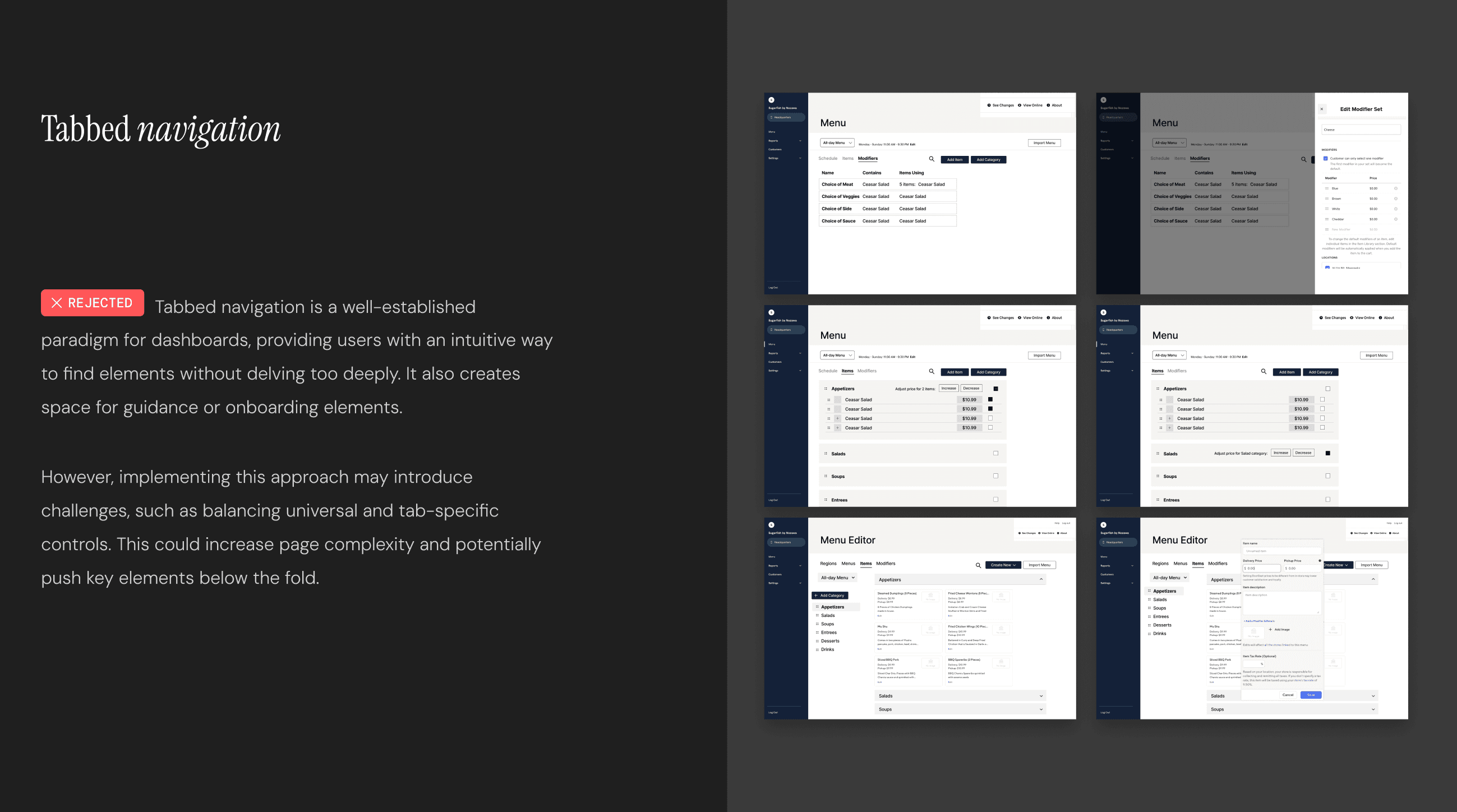
We started out by exploring how users would navigate the menu editor with very low-fidelity mockups. My teammate and I sketched out directions and met every few days to discuss the benefits and trade-offs of each.
First, the tabbed navigation is an established paradigm on dashboards. This would allow users to quickly move between pages and give us space to add hand-holding elements for each page. Separating menus, items, and modifiers from each other and allowing a page for each would allow users to find their intersections without going too deep.
However, this would require us to create two sets of controls and inputs– a universal set above the tabbed navigation, and another more tab-specific set entirely underneath the tabs. Some tabbed pages require a lot more inputs and controls– perhaps more as we discover more complex needs– and this would not be scalable.
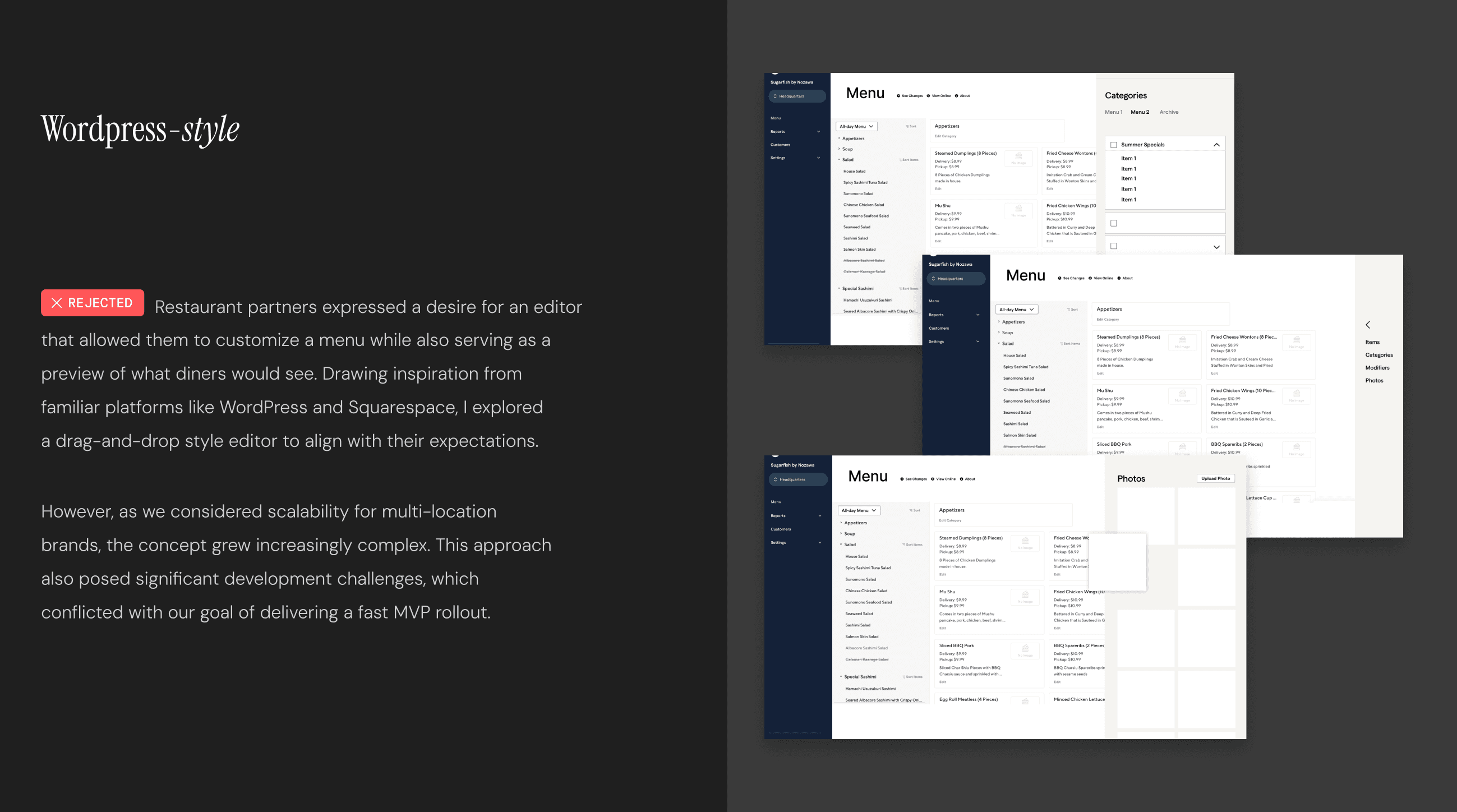
Some restaurant partners expressed a desire for a “Wordpress-like” editor, which means they wanted an editor that allowed them to see a preview of what their customers would see as they were editing it. They mentioned tools they used and enjoyed already, like Squarespace. I explored a drag-and-drop style editor that was similar.
However, this gradually became more complex as we thought about all of the different features and components this page would require. It would also be the most development-heavy and we wanted to roll out an MVP quickly.
Some restaurant partners expressed a desire for a “Wordpress-like” editor, which means they wanted an editor that allowed them to see a preview of what their customers would see as they were editing it. They mentioned tools they used and enjoyed already, like Squarespace. I explored a drag-and-drop style editor that was similar.
However, this gradually became more complex as we thought about all of the different features and components this page would require. It would also be the most development-heavy and we wanted to roll out an MVP quickly.
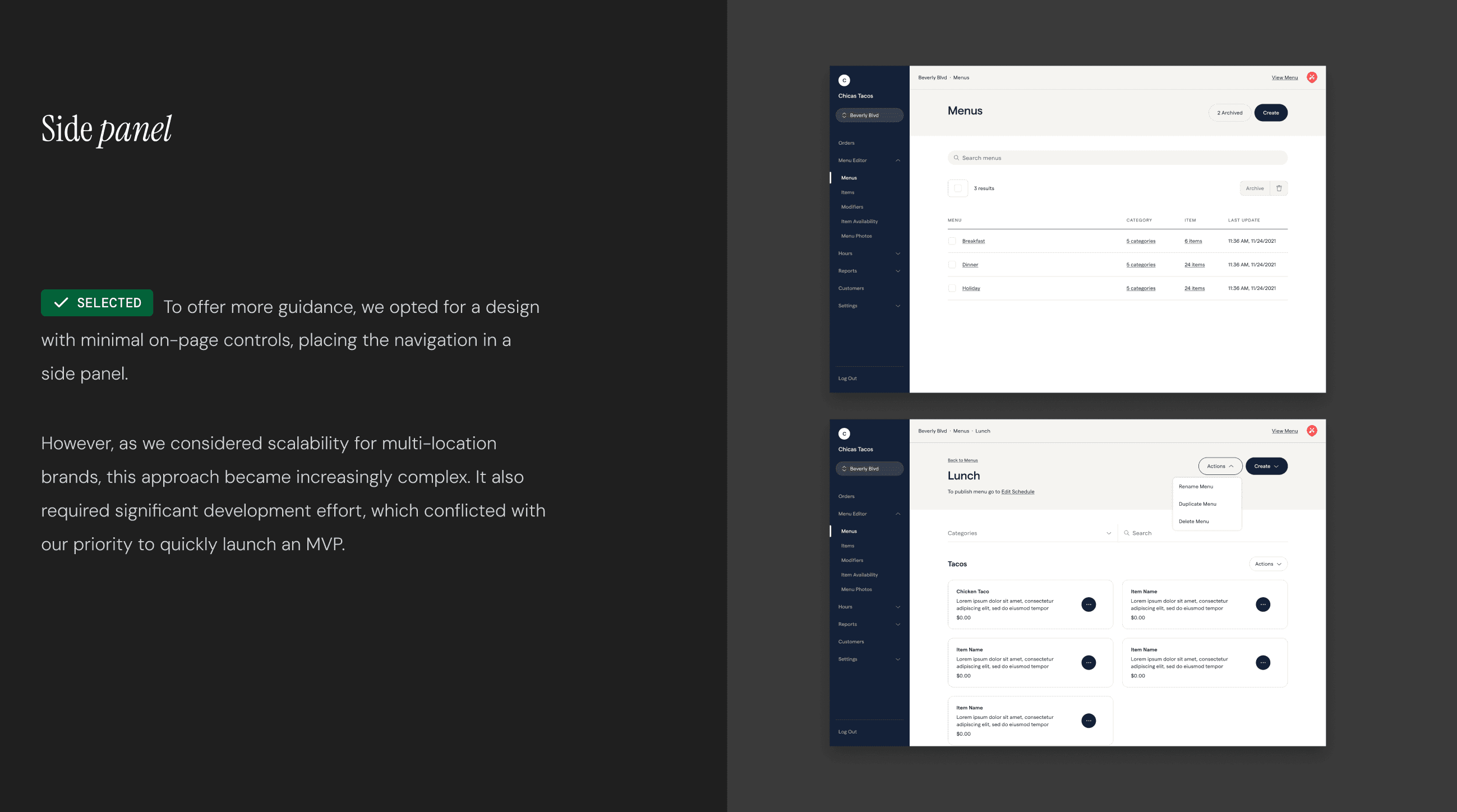
Finally, we decided to keep all navigation in the side panel under a ‘Menu Editor” twirl-down. This would keep each page as minimal as possible and allow more space for hand holding and focus.
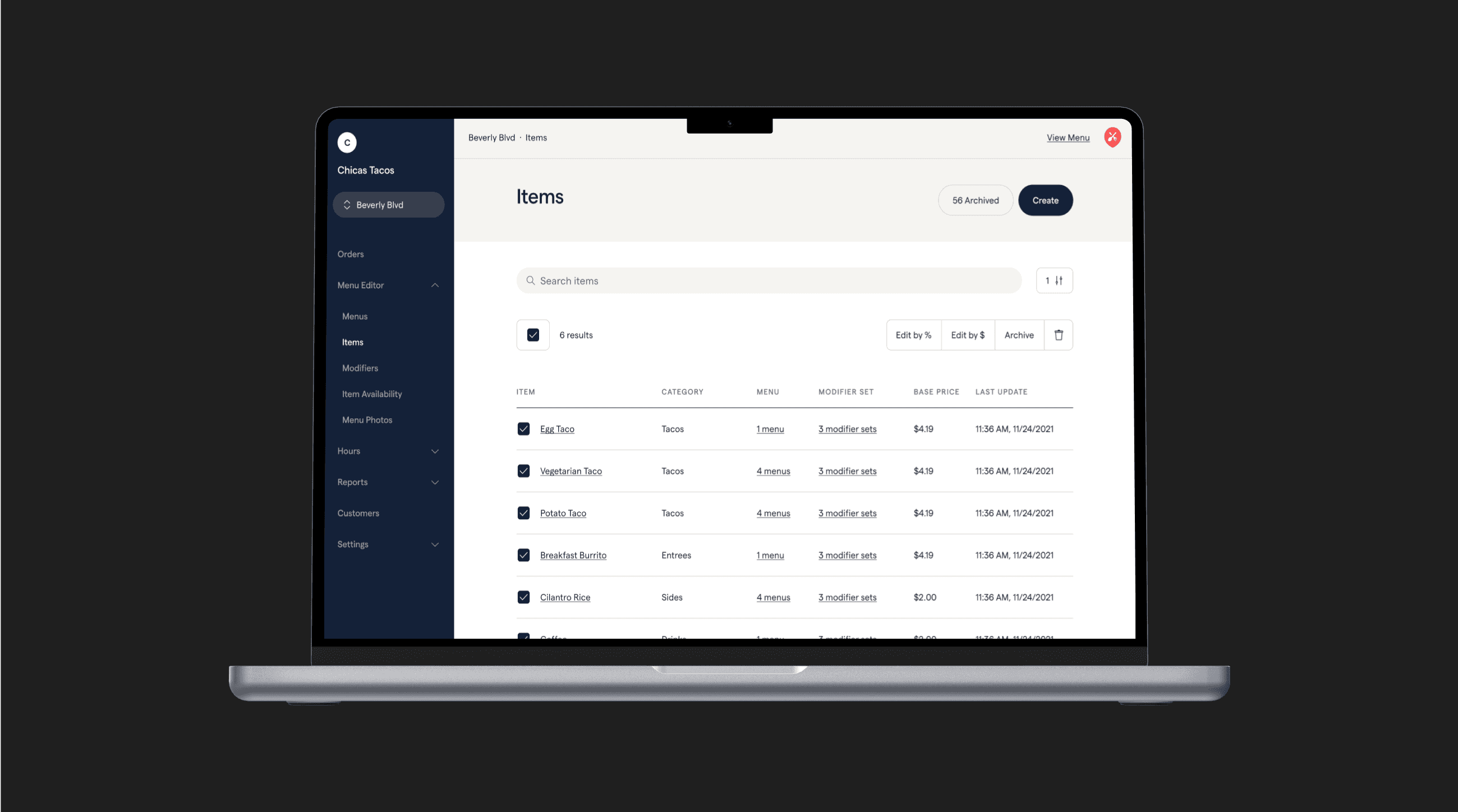
Bulk Item editor
One of the most impactful features we launched was the bulk item editor, which significantly reduced time and costs for both ChowNow and its users. Competitive audits revealed that no other major OLO providers offered this feature, positioning it as a key competitive advantage. Bulk editing, previously a major source of stress and frustration, was streamlined into a process that could be completed with just a few clicks. Early beta tests showed a 33% improvement in speed and accuracy.
This feature was largely driven by intuition with minimal iteration, so I haven’t detailed the process here.
In addition to major updates, we made countless smaller design decisions, such as refining how information is displayed. To explore these in depth, check out the interactive prototype:
Conclusion
Impact
The menu editor redesign significantly reduced the time and effort required to update menus, with early tests showing a 33% improvement in speed and accuracy. The updated interface was modernized and streamlined, reinforcing ChowNow's commitment to delivering a user-friendly digital experience tailored to busy, non-tech-savvy restaurant entrepreneurs.